| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- Spring Batch
- ipTIME
- reactor
- 서버운영
- 웹앱
- 웹 커리큘럼
- reactor core
- 공유기 서버
- Spring Framework
- spring reactive
- reactive
- 웹 스터디
- Today
- Total
Hello World
[펌]HATEOAS 본문
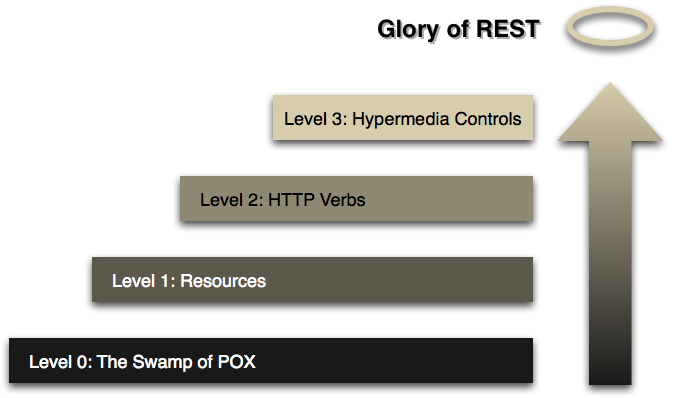
마틴 파울러가 2010년 3월에 작성한 Richardson Maturity Model (원문) (번역) 에 웹서비스들이 RESTful 을 향해 나아가는 단계를 다룬 이미지가 있습니다.

0 단계는 End-point 그 자체가 하나의 서비스입니다. 오오
POST /appointmentServie1 단계는 URI 를 Representational 하게 작성하는 단계입니다. 그러나 POST와 GET의 의미도 없고, 단순히 HTTP 요청을 보내기 위해 사용합니다.
POST /doctors/mjones
POST /slots/12342단계는 HTTP Method 에 의미를 부여해 Verbs, 즉 Action 처럼 활용하는 단계입니다. 각 HTTP 메소드 POST, GET, PUT, DELETE 가 CRUD 에 대응됩니다.
마지막 3단계는 클라이언트의 State 를 link 로 컨트롤 하는 단계입니다. 무슨 말인고 하니, RESTful 에서 클라이언트의 상태(State) 는 URI 로 표현됩니다. 즉 클라이언트가 어디 있는가(Where the user is) 가 상태(State) 입니다. 이런 State 를 변화시킬 수 있는 새로운 URI 를 서버로부터 받아, 다시 State 를 변화시키는 것이 HATEOAS, Hypermedia as the engine of application state 의 개념입니다.

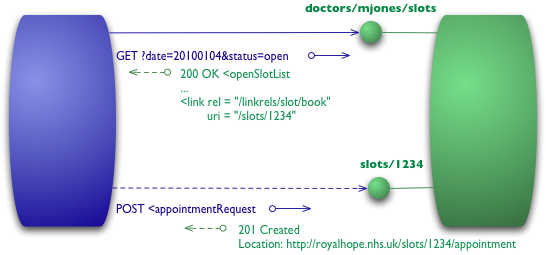
마틴 파울러의 글에 나와 있는 그림입니다. 먼저 doctors/mjones/slots 로 열려있는 슬롯을 찾고, 비어있는 슬롯으로의 link 가 포함된 Response 가 돌아옵니다. 일반적인 웹 서비스라면, 슬롯의 id 가 Response 로 날아왔을겁니다. 그리고 이 id 값을 이용해 다시 /slots/:id 로 POST 등의 요청을 날려 새로운 약속을 만들 수 있을겁니다.
그러나 link 가 돌아오는 것(HATEOAS, LEVEL 3)과, id 가 돌아오는 것(LEVEL 2)에는 큰 차이가 있습니다. id 를 돌려주는 일반적인(지금까지) 방식은 클라이언트가 id 를 받아 /slots/:id 로 다시 요청d을 보낼때, 자신이 요청 보낼 URI 에 리소스가 있을것이라 가정 하고 요청을 보냅니다. 코드는 아마 이렇게 생겼을겁니다.
$.get('/doctors/mjones/slots?date=20140607&status=open', funtion(id) {
$.post('/slots/' + id);
}프로그래머가 이렇게 코딩했을 당시에는 /slots/:id 란 리소스가 있었을지 모르겠지만, 나중에는 없을 수도 있습니다. API 가 바뀌어/username/slots/:id 로 바뀔 수도 있습니다. 물론 그때 다시 클라이언트 사이드를 다시 코딩할 수도 있겠지만요. 중요한건 클라이언트가 리소스에 대해 가정 하고 요청을 보낸다는 것입니다.
하지만 HATEOAS 하게 우리 애플리케이션을 만든다면, 클라이언트가 요청하는 모든 URI 는 서버로 부터 받은 Response 내에 있는 것이고, 이것은 URI 가 유효함을 말해줍니다. 가정이 아니라 서버로 부터 온 것이니까요.
여기 HATEOAS 적인 응답의 예제가 하나 더 있습니다. 한번 눈으로 훑어보세요.
{
"content": [ {
"price": 499.00,
"description": "Apple tablet device",
"name": "iPad",
"links": [ {
"rel": "self",
"href": "http://localhost:8080/product/1"
} ],
"attributes": {
"connector": "socket"
}
}, {
"price": 49.00,
"description": "Dock for iPhone/iPad",
"name": "Dock",
"links": [ {
"rel": "self",
"href": "http://localhost:8080/product/3"
} ],
"attributes": {
"connector": "plug"
}
} ],
"links": [ {
"rel": "product.search",
"href": "http://localhost:8080/product/search"
} ]
} 아래는 HATEOAS 에 대한 여러분의 궁금증을 해소해 줄 수 있는 링크입니다.
출처: http://anster.tistory.com/163
'Back-End > 좋은글' 카테고리의 다른 글
| [펌]Lets' Encrypt로 무료로 HTTPS 지원하기 (0) | 2016.01.20 |
|---|---|
| Content Negotiation (0) | 2016.01.17 |
| [펌][프로그래머가 알아야 할 보안] HTTPS를 뚫는 자전거 공격 (0) | 2016.01.14 |
| Maven 정리 (0) | 2016.01.14 |
| Jenkins 설정에 대한 정리 (0) | 2016.01.12 |
