| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 서버운영
- 웹 스터디
- spring reactive
- ipTIME
- 공유기 서버
- reactor
- 웹 커리큘럼
- Spring Framework
- 웹앱
- reactive
- Spring Batch
- reactor core
- Today
- Total
Hello World
쿠키와 세션에 대해 알아보자 본문
많이 들어봤고 실제로 업무를 하면서도 많이 사용하는데 그에 비해 이해도는 많이 떨어지는 것중 하나가 세션, 쿠키 인것같다. (적어도 나에게는..) 실제로 이번에 회사에서 발생한 이슈의 원인이 세션 데이터가 지워저서 발생한 이슈 였는데, 이 원인을 다른사람들과 얘기하다보니, 이해도가 부족하여 제대로된 원인분석이 되지 않는것 같았다.
그래서 이번기회에 세션과 쿠키에 대해 정리를 한번 해보려고 한다.
세션과 쿠키
필요성
세션과 쿠키에 대해 이야기 하기 전에 HTTP의 특성을 몇가지 살펴보자.
HTTP는 요청과 응답을 주고받을때 지속적으로 연결되어 있지 않고, 요청과 응답을 주고받는 순간에만 잠깐 연결되고 끊어진다. 이로인해서 서버와 클라이언트는 현재의 Request에서만 서로를 인지할 수 있다. 이런 HTTP의 특성으로 클라이언트와 서버는 서로 다른 요청간에 정보를 공유할 수 없게된다.
이런 HTTP의 특성을 Connectionless와 Sateless 라고 한다. (참고 : https://www.tutorialspoint.com/http/http_overview.htm)
하지만 우리는 로그인상태, 장바구니정보 등 서버에서는 클라이언트의 상태를 저장하고 있을 필요가 있으며, 서버는 이런 상태를 쿠키와 세션을 이용해 저장한다.
이제 쿠키와 세션이 왜 필요한지 알았으니, 이게 뭔지 알아보자.
쿠키
앞서 말했듯 쿠키와 세션은 서버에서 클라이언트의 상태를 저장하는 수단이다. (지금부터는 상태와 데이터 라는 말을 같이 쓰겠다.) 세션과 다른점은 쿠키는 항상 클라이언트에 데이터를 저장한다는 점이다. 그런데, 서버에서 클라이언트의 상태를 저장하기 위한 수단이라면서 클라이언트에 저장하면, 서버에서는 그 데이터를 어떻게 확인한다는 걸까? 이 부분은 쿠키의 동작을 보면 이해할 수 있다.
쿠키의 동작

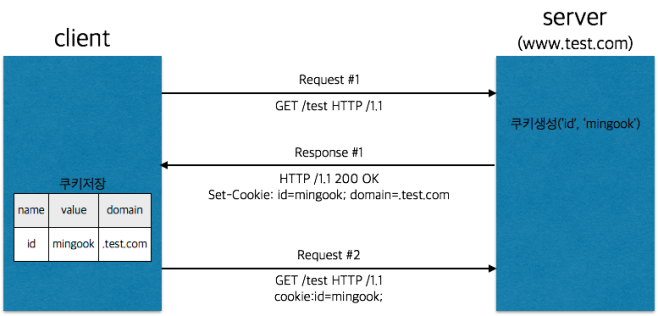
위 그림은 서버(www.test.com)와 클라이언트의 HTTP Request, Response를 헤더와 함께 간단히 표현한 그림이다.
- Request #1 을 보면, 헤더에는 쿠키에 관련된 값이 없다.
- 서버에서는 응답을 보내기 전, 쿠키에 ‘id’ 라는 키로 ‘mingook’ 이라는 값을 설정했다.
- Response #1 에는 Set-Cookie 라는 헤더에 설정한 쿠키값이 담겨서 클라이언트로 내려간다. 이때 ‘domain’이라는 값이 생겼다. (config로 설정하기도, 직접 입력하기도 한다.)
- 클라이언트에서는 Set-Cookie 헤더의 값을 표와 같이 저장한다.
- 다시 요청을 보낼때, 클라이언트는 쿠키의 domain을 확인하고 해당 domain으로 요청을 보낼경우 cookie 헤더에 값을 설정하여 요청을 보낸다.
위와 같은 과정을 통해서, 서버가 클라이언트에 저장한 쿠키는 다시 서버로 돌아와서 제 역할을 할 수 있게 된다.
하지만 쿠키는 클라이언트에 저장되기 때문에 보안에 취약하다는 단점이 있다. 지금 당장 크롬의 개발자도구만 실행시켜도 쿠키에 저장된 값을 확인할 수 있다. 이런 단점을 보완해 주는게 세션이다.
세션
많은 사람들이 쿠키와 세션의 차이점으로 쿠키는 클라이언트에 세션은 서버에 저장되고 이로인해서 보안적인 측면에서 세션이 유리하다고 알고 있을것이다. 나도 이번에 다시 세션과 쿠키를 공부하기전까지는, ‘쿠키는 클라이언트에, 세션은 서버에 저장되는 값’ 정도로 이해하고 있었다.
하지만 세션은 쿠키에 저장되기도 한다. 즉, 클라이언트에 저장되기도 한다는 말이다. PHP 프레임워크 중 하나인 코드이그나이터가 디폴트로 세션을 쿠키에 저장하는데, 이런점으로 보아 ‘세션은 클라이언트의 상태를 서버에 저장하는 것’ 이라는 말은 100% 맞다고 할 순 없을 것 같다. 저장한다기 보다 서버에서 클라이언트의 상태를 유지하는 수단 이라는 말이 좀 더 맞을 것 같다. 추가로, 세션을 쿠키에 저장하게 되면 앞서 말한데로 보안적 이슈가 있기때문에, 반드시 암호화를 해줘야 한다. (암호화를 하더라도.. 서버에 있는게 더 안전하니까, 왠만하면 서버에 저장하는게 좋을 것 같다.)
세션을 저장하는 방법
세션을 저장하는 방법은 여러가지가 있는데 대충 다음과 같은 방법이 있는 것 같다.
- 메모리
- 파일
- 데이터베이스
- 쿠키
메모리, 파일, 데이터베이스는 서버에, 쿠키는 클라이언트에 세션을 저장하는 방법이다.
만약, 부하분산을 위해 한 도메인에 여러대의 서버를 운영하고 있다면, 데이터베이스나 쿠키를 이용해야 한다. 메모리나 파일은 물리적으로 서버간에 나누어저 있기 때문에, 세션이 유지될 수 없다. 단, 쿠키는 위에 말했듯 보안상 좋지 않으니 DB를 이용하는게 좋겠다.
세션의 동작

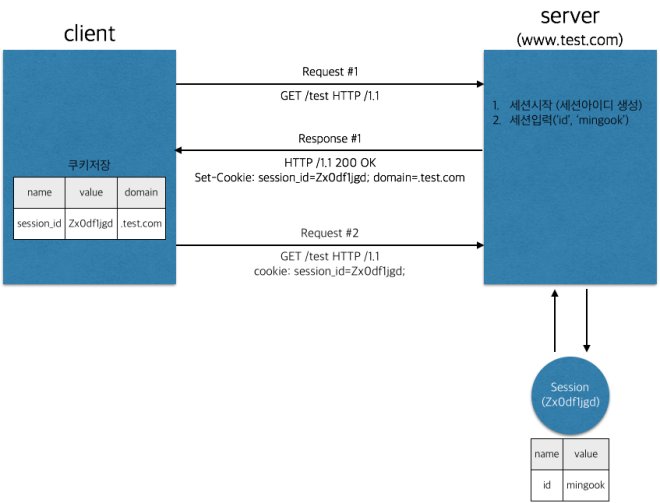
이제 마지막이다~! 세션의 동작원리를 살펴보자.
1. Request #1 요청이 들어왔다.
2. 서버에서는 세션을 시작하고, 세션에 ‘id’ = ‘mingook’ 이라는 값을 설정했다.
3. Response #1 에서의 Set-Cookie헤더를 잘 보자. 쿠키때와는 다르게 이번에는 session_id가 내려간다. (세션아이디의 key는 컨테이너마다 다를 수 있다.)
4. 이제 클라이언트에서는 .test.com 도메인으로의 요청에는 session_id를 쿠키에 담아 전송한다.
5. 서버에서는 session_id를 가지고 해당 클라이언트의 세션을 찾아서 필요한 값을 조회한다. 즉, session_id는 서버가 클라이언트를 구분할 수 있게 해주는 key가 된다.
위의 예시는 세션을 서버에 저장할 경우이고, 쿠키에 세션을 저장하는 경우는 약간다르다. 서버에 저장되어있는 ‘id’=’mingook’ 이라는 값이 모두 세션쿠키에 저장될 것이다. (이부분은 궁금하면 직접 구현해보자.)
끝!
출처: https://cinabrosite.wordpress.com/2017/01/24/cookie_session/
'Back-End > 좋은글' 카테고리의 다른 글
| Cross Domain API (0) | 2017.01.24 |
|---|---|
| OSI 7 Layer (0) | 2016.11.07 |
| javascript ajax 크로스 도메인 요청 하기 (CORS) (0) | 2016.09.21 |
| 자바 웹 애플리케이션 성능에 영향을 미치는 대표적인 문제 유형 (0) | 2016.08.10 |
| 간단히 살펴보는 HTTP Status Code (0) | 2016.08.10 |
