| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- spring reactive
- ipTIME
- 공유기 서버
- reactive
- 서버운영
- reactor
- 웹 커리큘럼
- 웹앱
- Spring Batch
- 웹 스터디
- Spring Framework
- reactor core
- Today
- Total
Hello World
안녕, 리액트(Hello, React) 본문
자바스크립트 라이브러리인 React.js 를 처음 시작하는 분들을 위한 내용이며, 간략한 소개와 사용 사례 및 학습할 수 있는 사이트를 알려 드립니다.
깊이 있는 정보는 이미 많은 자료가 있어서 참고할 수 있는 사이트 공유 정도로 생각하시면 될 거 같습니다.
1. React 소개
페이스북과 인스타그램에서 사용자 경험을 향상하기 위해 만든 라이브러리입니다.
이벤트 요청 시 서버에서 코드를 받아 다시 렌더링해야 되는 문제를 해결하기 위해 만들어졌습니다.
프레임워크가 아니다.
사용자 인터페이스 라이브러리입니다.
UI 컴포넌트를 만드는 일만 하며 캡슐화를 잘 시켜줘서 재상용 성이 높습니다.
한가지 일만하여 단순하고 여러 자바스크립트 프레임워크나 라이브러리와 함께 사용할 수 있습니다.
그래서 React를 사용하기 위해서 기존 코드를 모두 바꿀 필요 없이 필요한 부분부터 조금씩 사용이 가능합니다.

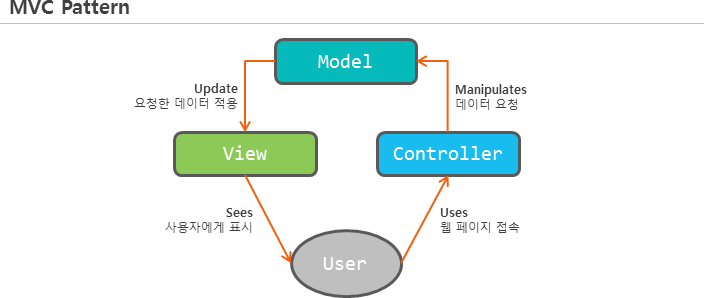
왜 MVC 프레임워크가 아닌가?
MVC는 확장이 어렵고 거대한 시스템에 어울리지 않는다는 결론을 내렸습니다.
이유는 새로운 기능 추가 시 시스템의 복잡도가 기하 급 수적으로 증가하여 개발자는 기존 기능에 대한 영향을 주지 않을지에 대한 불안감을 주게 됩니다.
모델(Model)과 뷰(View)의 수가 커지고 데이터의 흐름이 양방향으로 이루어질 수록 복잡도는 더욱 증가하고 디버깅 및 코드를 이해하기 어려워지므로 MVC는 작은 앱에 어울린다고 결론을 내리게 됩니다.

그래서 MVC 대안은?
하지만 "좀더 예측 가능하도록 코드 구조화"에 대한 목표로 "데이터 흐름이 단방향인 시스템 아키텍처" Flux를 제안합니다.

- Store: APP의 모든 데이터를 저장하며 MVC의 Model 역활입니다.
- Dispatcher: 모든 데이터를 관리하는 Controll 역활이며 Action 이 시작될 때 어떻게 Store가 업데이트되어야 하는지 결정합니다.
- View: Store가 변경된 경우같이 변경됩니다.
- 단방향: 데이터는 단방향으로 흐르고 데이터 계층이 자기가 영향을 미치는 View 업데이트 완료 후 다음 작업을 진행합니다.
물론 Backbone.js의 뷰(View) 혹은 Angular.js의 디렉티브(Directive)를 React를 사용해 구현할 수 있습니다.
그리고 논란
그리고 많은 논란이 Reddit에서 있었습니다.
자세한 정보는 링크를 참고해주시고 간략히 요약하면 이렇습니다.
"Flux는 새로운 것이 아닌 MVC의 새로운 이름이다."
"MVC를 제대로 알지 못했거나 이벤트 기반으로 조금 변형 형태이다."

2. React 특징
JSX: 템플릿을 사용하지 않는다.
자바스크립트는 강력한 언어라는 전제로 템플릿을 사용하지 않습니다.
템플릿을 사용하지 않아 뷰 로직과 뷰 문법을 통합하여 확장 및 유지 보수가 쉬워졌습니다.
템플릿이라고 오해할 수 있는 JSX를 원하면 사용할 수 있습니다.
JSX(JavaScript XML)는 페이스북에서 스펙을 정의한 XML과 비슷한 자바스크립트 확장 문법입니다.
자바스크립트에서 HTML과 자바스크립트 변수 및 속성 값을을 사용 할수 있게 해주며 *.jsx파일은 Webpack,Browserify로 자바스크립트로 컴파일 후 *.js 변환되어 사용하며 테스트 코드는 Bable로 별도의 컴파일 없이 사용할 수 있습니다. 그리고 이 툴 들이 ECMAScript6,7 지원을 하기 때문에 JSX를 사용시에 ECMAScript6,7도 같이 사용을 많이 합니다.
Virtual DOM: 전체 DOM을 다시 그리지 않는다.
데이터가 변할 때 바뀐 부분만을 업데이트하여 "새로 고침" 하지 않아도 변경된 내용 확인이 가능합니다. 그래서 React를 적용하면 성능 향상을 볼 수 있으며 React의 큰 특징입니다.
이것은 가상 DOM(Virtual DOM)에 DOM Tree와 같은 전체 구조체를 가지고 있고 변경이 생기면 구조체를 비교(Diff)하여 최소한의 요소만 DOM에 적용합니다.
Unidirectional Data Flow: 데이터가 양방향으로 흐르지 않는다.
양방향: 상위 컴포넌트에서 하위 컴포넌트로 혹은 하위 컴포넌트에서 상위 컴포넌트로
단방향: 상위 컴포넌트에서 하위 컴포넌트로
양방향 데이터 바인딩을 하게 되면 개발 비용은 일시적으로 적다고 느낄 수 있지만, 장기적으로 데이터 흐름을 이해하기 어려워 개발 비용이 증가합니다.
그래서 React는 위에서 아래로만 데이터가 흐르고, 아래에서 위로 올라갈 수는 없습니다.
Server Side Rendering: 클라이언트에서만 실행되는 것은 아니다.
클라이언트에서만 렌더링을 하게 되면 HTML + Javascript + Data + View 순으로 진행하는 시간 소요로 초기 구동 속도가 느리다. React가 빠르다는 건 초기 구동 이후다.
또한, 자바스크립트를 실행하지 못하는 검색 엔진 봇들은 처음 렌더링 된 빈 HTML만 수집하기 때문에 콘텐츠가 없다고 판단하므로 검색 엔진 최적화(SEO)에 취약하다.
이런 단점을 해결하기 위해 서버 측에서 렌더링을 지원한다.
3. React 사용 사례
국내
- VCNC: 비트윈 PC 버전 개발기
- spoqa: 가장 앞에서 개발 (다시) 시작하기
- ediket: React 적용 사례
- 카카오: kakao의 오픈소스 Ep3 - HBase Region Inspector
- 개인: Full Stack Architecture : React & Flux + Django REST Framework
해외
- Netflix: Netflix Likes React
- Yahoo: Evolving Yahoo Mail
- Atlassian: Rebuilding HipChat with React.js
- Flipboard: 60fps on the mobile web
- Github Atom: Moving Atom To React
- Codecademy: React.js in Real Life at Codecademy
- Codecademy: Moving Codecademy to ES6, Webpack, and React
- Khan Academy: Backbone Views to React
- Khan Academy: Using React to speed up the Khan Academy question editor
- airbnb: The Evolution of Airbnb's Frontend
- airbnb: How Airbnb Uses React
사용 중인 사이트
- 뉴욕타임즈: The Red Carpet Project
- 카카오 TV
- 뱅크 샐러드
- React(공식): Sites Using React
- wappalyzer (웹 분석): React
- stackshare (스텍 공유): React
4. 드디어 "안녕, 리액트"
<html> <head> <meta charset="UTF-8" /> <title>Hello, React</title> </head> <body> <div id="example"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script> <script src="https://fb.me/react-15.0.1.js"></script> <script src="https://fb.me/react-dom-15.0.1.js"></script> <script type="text/babel"> ReactDOM.render( <h1>Hello, world!</h1>, document.getElementById('example') ); </script> </body> </html>
5. 리액트를 더 알고 싶다면
공식
코딩 가이드 / 치트시트
튜토리얼
- VELOPERT.LOG: React 강좌
- Tutorialspoint: reactjs
- scotch.io: react
- egghead.io: React Fundamentals
- React.js Advent Calendar 2014
- tutorialzine: 5 Practical Examples For Learning The React Framework
뉴스
관련 자료
컴포넌트 찾기
한국 커뮤니티
번역
읽어볼 자료
- Web Frameworks: React
- NOTHING NEW: REACT
- Coderifleman: React.js를 이해하다
- 원자로를 탐구하는 힙스터를 위한 가이드 (1): React 알아가기
- jQuery to React
- Backbone 앱에 React 컴포넌트 추가하기
- FBDG 첫 번째 미트업 발표자료 공유: React
- GraphQL과 Relay: 웹 애플리케이션 개발의 미래
- Angular 2 for React developers
- Isomorphic JavaScript: The Future of Web Apps
- IBM: React - Create maintainable, high-performance UI components
영상
6. 마무리하며
Angular, Backbone과 뭐가 다른가?
SPA(Single Page Application)가 인기를 얻으면서 한 페이지에서 재 렌더링 없이 DOM 객체, Ajax 데이터 통신, 데이터 바인딩을 할 수 있는 자바스크립트 프레임워크 기술이 발전했습니다.
그 중심에 Angular와 Backbone등이 있었고 데이터를 받아와 기존 데이터와 비교하여 전체 DOM 객체를 비동기 갱신으로 재 렌더링 없이 사용자 경험을 향상했습니다.
그런데 전체 DOM 갱신에는 처리 시간이 늦어진다는 문제점이 있었고 React는 이 부분을 데이터를 비교하여 최소한의 요소만 변경하도록 만들어졌습니다.
View 라이브러리만 만든 이유는 뭘까?
React는 DOM 객체의 갱신 및 이벤트 처리에만 집중하는 자바스크립트 라이브러리입니다.
어디까지나 추측이지만 페이스북은 PHP 언어를 사용하는 곳으로 유명하며 PHP의 단점을 보안하기 위해 HHVM, Hack, XHP를 만들었습니다.
Back-end에서는 자체적으로 개선하여 개발 효율성을 높이고 있지만 Front-end의 한계를 극복하기 위한 대안이 필요했습니다.
문제가 되는 부분만 필요했던 페이스북은 뷰(View)에만 특화된 라이브러리를 만들지 않았을까요?
React는 공부해야되는 건가?
한국어 문서로도 많은데 공부해서 나쁠 건 없잖아요.
그리고 조금 불편하지만 번역기보다 자연스러운 한국어 공식 문서를 보는 방법이 있습니다.-ko-KR를 주소에 추가해 주는건데요. 예시를 보시죠.
- 원본 주소: https://facebook.github.io/react/docs/getting-started.html
- 한글 주소: https://facebook.github.io/react/docs/getting-started-ko-KR.html
참조 문서
- Why did we build React?
- InfoQ: MVC Does Not Scale, Use Flux Instead
- Reddit: MVC Does Not Scale, Use Flux Instead
- Wikipedia: Model–view–controller
출처: http://blog.gaerae.com/2016/04/hello-react.html
'React > Core' 카테고리의 다른 글
| React에 대한 여러 가지 생각 (0) | 2016.05.04 |
|---|---|
| 하루만에 끝내는 AngularJS (0) | 2016.05.04 |
| Learn React.JS in 8 Minutes (0) | 2016.02.04 |
| ReactJS in WebStorm: Linting, Refactoring und Compiling (0) | 2016.01.12 |
| [펌]REACT 컴포넌트를 테스트하는 세 가지 방법 (0) | 2016.01.10 |
